
Top 5 des tendances Webdesign 2020
En 2020, on innove, on actualise et on s’amuse ! Alors, quelles sont les tendances webdesign 2020 qui vous feront succomber cette année pour actualiser ou créer votre site internet ?
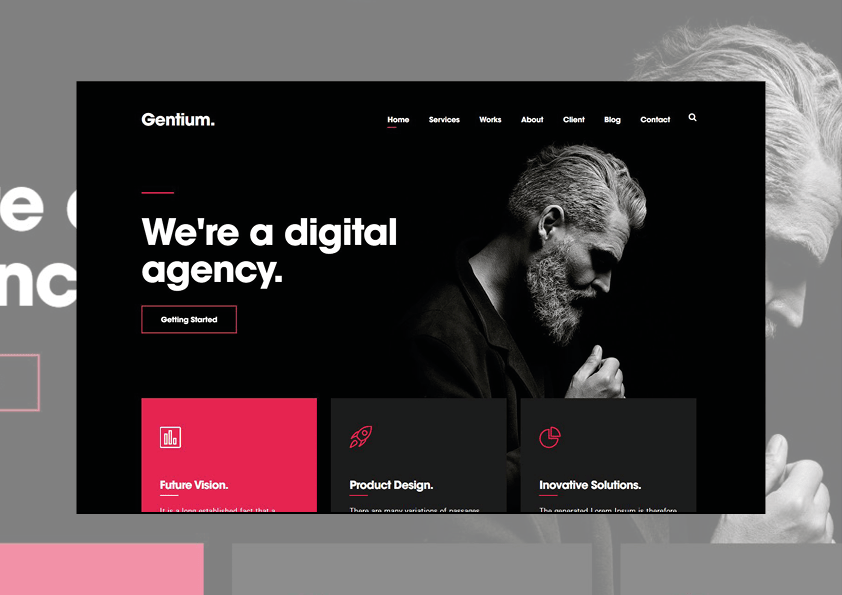
#1 ALL DARK

Ce style de webdesign offre un aspect moderne et classe tout en sobriété et permet notamment de faire ressortir les couleurs et les éléments de conception.
Au delà de l’aspect esthétique de ce design, les couleurs sombres sont très agréables pour les yeux.
Ce qui est profitable pour les yeux des utilisateurs de smartphones, le soir tard dans leur lit… Et c’est aussi un moyen d’utiliser moins d’énergie. Ils pensent vraiment à tout ces webdesigners !
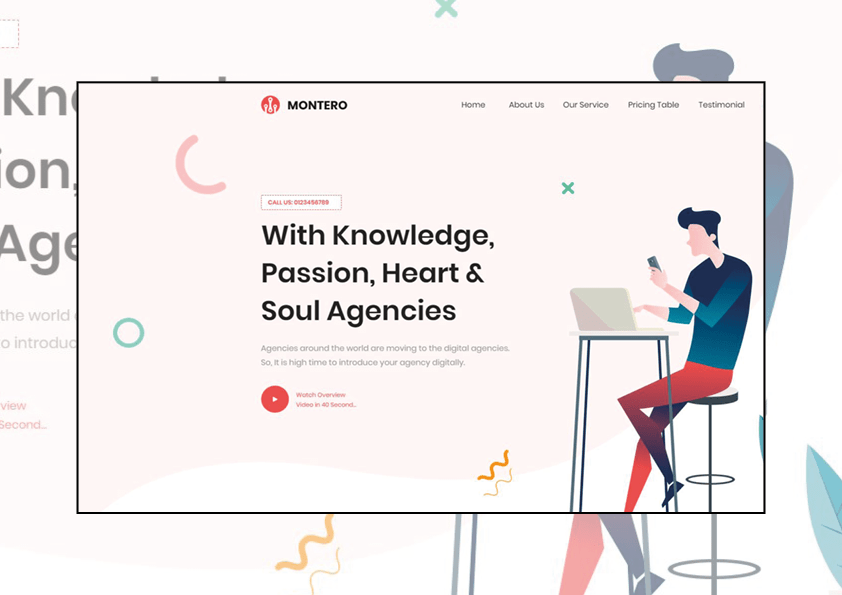
#2 HOME PAGE FOCUS DESIGN

C’est une tendance qui concerne la composition graphique de votre page d’accueil. Elle intégre un élément principal qui correspond à votre activité et qui doit attirer l’oeil en un instant. Il peut s’agir d’une photo, d’un texte ou d’une composition.
Ce style de design est agréable à l’oeil car il est simple et équilibré. On est «focus» sur l’essentiel à savoir un élément visuel.
Ou comment aller droit au but simplement et efficacement !
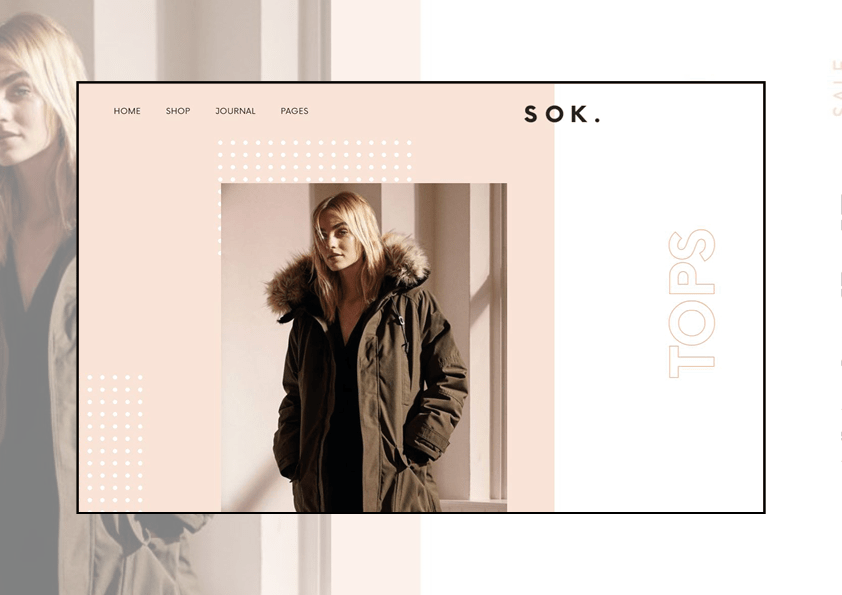
#3 SIMPLE DESIGN

Cette tendance flirte avec le design minimaliste. Epurer au maximun pour proposer un site facile à utiliser en terme d’ergonomie, simple mais efficace!
Pensé et réfléchi en amont de la conception du site, l’objectif est certe, simple mais elle doit évidemment remplir correctement sa fonction : vous faire acheter et prendre contact.
Innover oui, mais ne pas oublier qu’on est là pour consommer… Pas bête la bête !
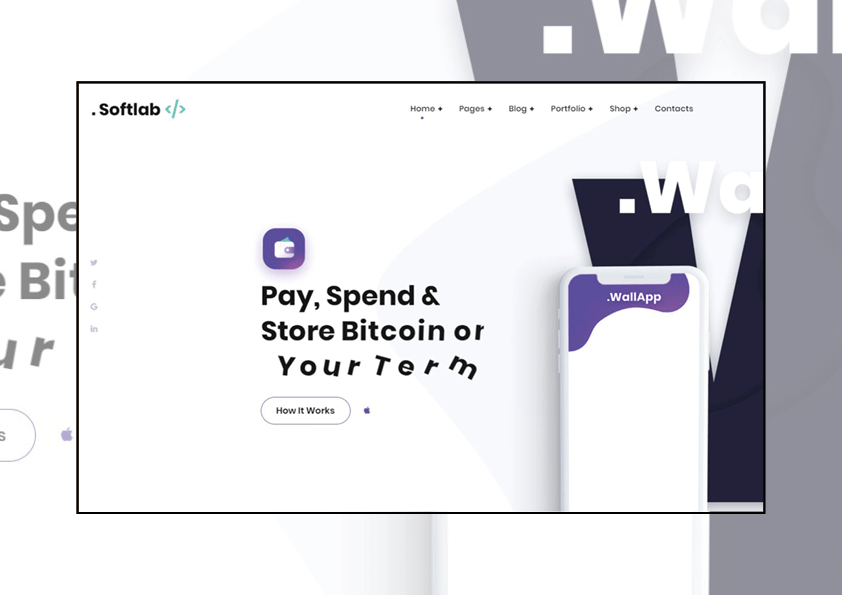
#4 LES MENUS ANIMES

L’évolution du code nous permet de réaliser des animations et autres micro interactions plus complexes.
Les menus immobiles et mornes sont révolus ! Place à l’interractivité et à l’originalité pour offrir une expérience plus riche à vos clients.
On ajoute de la vie avec cette tendance 2.0 et on dit merci qui …?
Bah les développeurs évidemment ???? !
#5 ORIGINAL MOUSSE

En 2020 on veut du fun ! Et pourquoi pas habiller le pointeur de la souris pour rendre la navigation plus insolite ?
C’est le cas de nombreux sites web qui changent la forme du pointeur qui garde tout de même sa fonction première, à savoir la navigation.
Faites bouger des éléments sur son passage ou alors modifiez son apparence selon où il passe… Bref, place à l’imagination et vous marquerez les esprits de vos internautes !
